Interactives are digital experiences that users can interact with to improve reader engagement and retention. The Builder supports several different types of interactives including charts, maps, 3D models, and assessments, and more. Interactives are essential in making complex ideas more digestible to a wider audience.
You can choose from a variety of existing interactives in the Builder's interactives library. And for any interactives you might want that aren’t currently available in the library, our team is available to help make your ideas a reality.
To add an Interactive
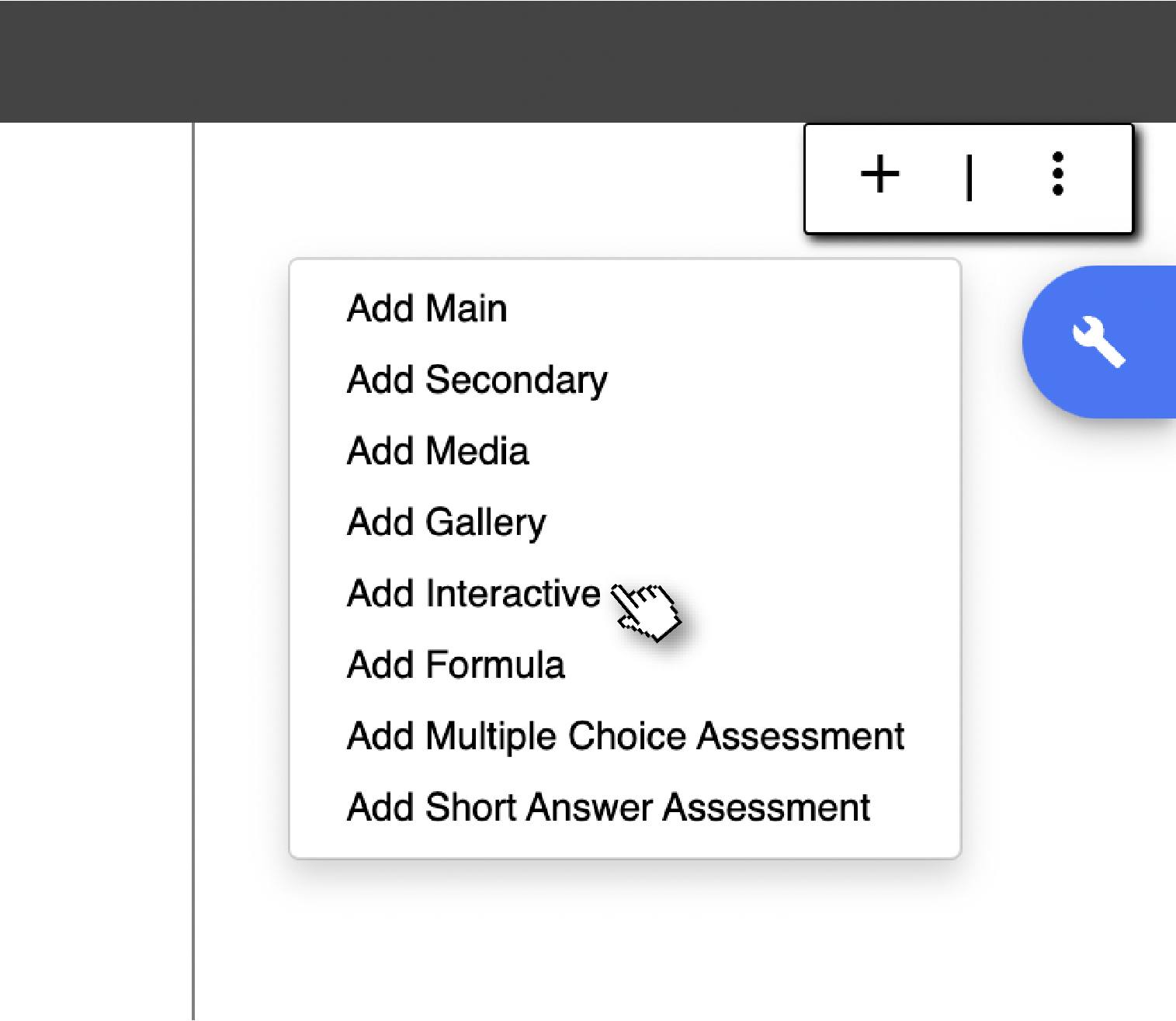
select add interactive from the add content drop down menu (plus sign). This will bring up a new modal where you can search the Builder's interactive library. This modal can also be accessed from the blue navigation bar on the left.
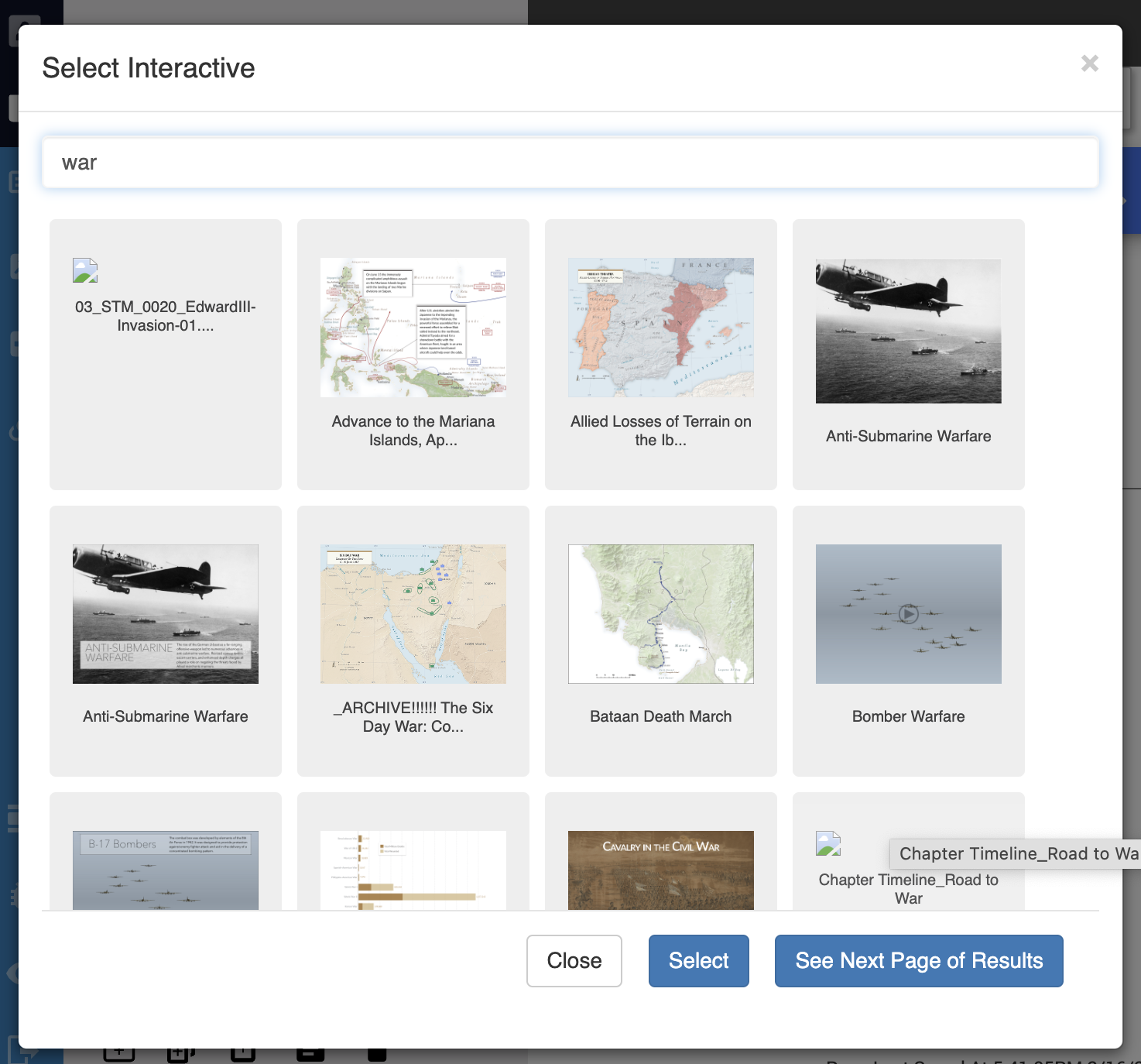
Use the search bar to find an interactive, select the one you want, hit select on the bottom, and place the item on the page.
Editing an Interactive
Once the interactive is placed on the page, you can scale it to any size. Navigating your mouse over your interactive will reveal the object toolbar, with several ways to customize your content.
Edit Button allows you to cycle out interactives into this module.
The Toggle Button controls the visibility of the interactive’s, title, caption, and tags.
The display in-line toggle determines whether the interactive will run on the page or in a separate window. If the ‘display in-line’ is not toggled, the user will have to click a shield icon to launch the interactive in a new window.
The cropping, padding, and background color options only apply if ‘display in-line’ is not selected. These controls edit the preview image, much like you can for media. More information on these settings are covered in a video here.
To delete an interactive, click the trash button on the bottom right of the tool bar.